이번시간에는 10년 넘는 시간동안 무료 홍보수단의 대명사이자 필수로 자리매김한 무료 네이버 블로그 제작 스킨 레이아웃 만들기 하는 방법 등등 에 대해 알아보는 시간을 가져보겠습니다????
먼저, 블로그에 아무것도 설정이 안되어 있다면, 하단의 이미지와 같이 작성된 글도없고 아무런 디자인도 안되어 있는것을 보실 수 있습니다!
무료 네이버 블로그 제작 스킨 레이아웃 만들기 하는 방법 – 시작하기

일단 기본적인 위젯 [* 블로그 좌우측에 위치한 옵션단추], 디자인 등을 꾸미기 위해서는 상단의
스킨, 세부디자인 등에서 설정가능합니다
블로그의 컨셉 색상 담당 – 스킨 변경하기
먼저, [스킨 변경]을 눌러보겠습니다

내 블로그를 큰틀에서 어떤 느낌을 주고싶은지 틀을 잡는것이 [스킨]이라고 생각하시면 됩니다
기타 옵션버튼들의 위치 등은 조정이 가능하기 때문에 대략적인 컨셉이나 느낌이 맘에드는것을 골라
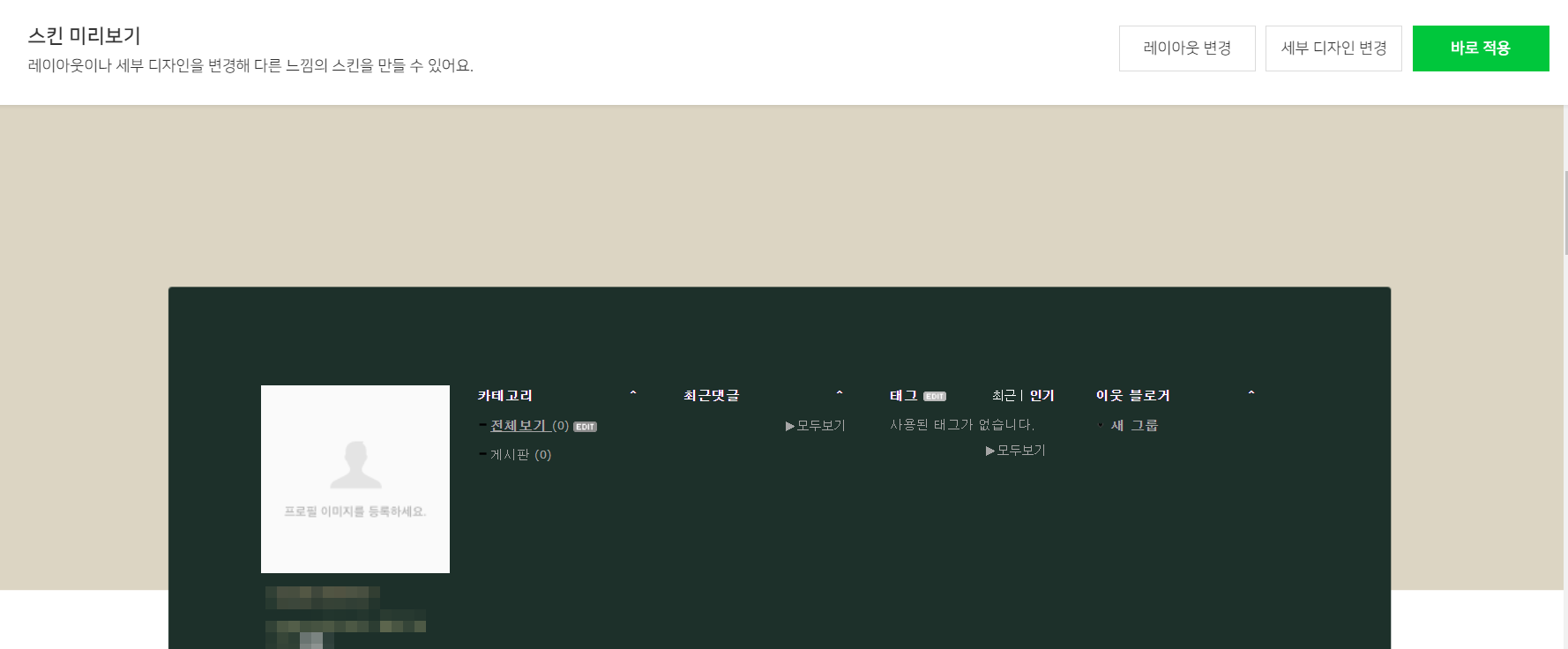
미리보기를 통해 확인 가능합니다

저는 [가을숲]를 선택해 구성해보겠습니다 먼저, 미리보기를 눌러서 대략적인 분위기를 한번 보겠습니다

내 블로그에 이 스킨이 씌워졌을때의 어떤 방식으로 보여지는 대략적인 분위기를 볼 수 있으며, 세부사항인 여러 옵션버튼[위젯]들의 위치도 또한, 상단에 위치한 [레이아웃 변경]을 통해서 변경할 수 있습니다
전체적인 틀을 잡는 레이아웃 설정
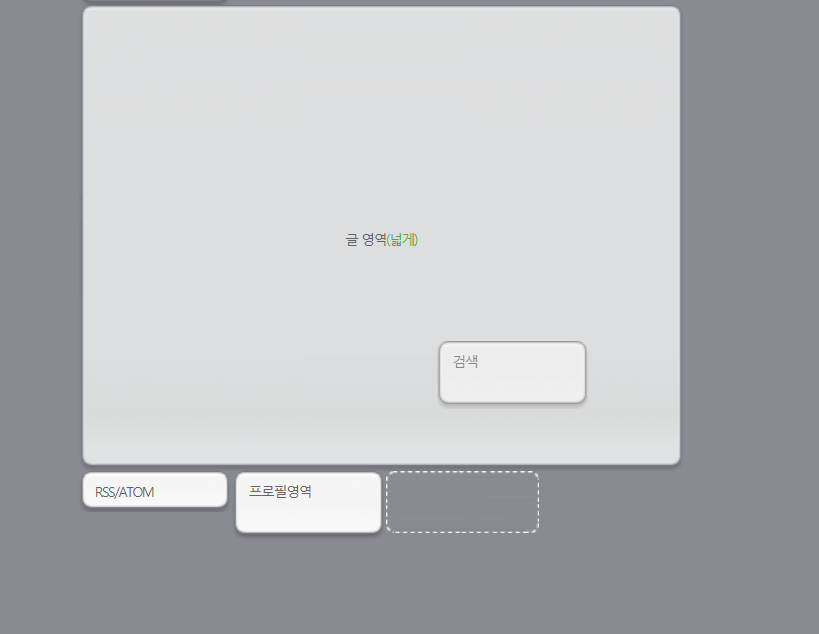
[레이아웃 변경]을 눌러 어떻게 하는건지 한번 천천히해볼까요?

레이아웃 변경을 누르게되면, 다음과 같이 보여지게되며 회색[이동불가]을 제외한 나머지 위젯들은 자유로이 위치시킬 수 있습니다

이렇게 제가 간단하게 설명을 해봤는데, 위젯에 마우스를 올리게되면 이동표시가 뜨면서 이동시킬 수 있게끔 활성화가 됩니다 마우스로 위젯을 잡고 드래그를 하게되면 밑의 이미지와 같이 이동하게될 공간이 표시되며 그곳에 놓을 수 있습니다

또한, 우측메뉴에서 위젯을 내 입맛에 삭제하거나 추가할 수 있습니다 그리고 하단의 미리보기를 누르게되면 아까 맨처음에 보여드렸던 제 블로그와는 확연히 달라진 모습을 보실 수 있습니다 😀

이제 큰틀인 스킨과 위젯설정에 대해 간략하게 알게 되었으면, 세부항목 중 이미지등의 설정방법 또한 알아야겠죠?

세부디자인 설정 – 리모콘 기능
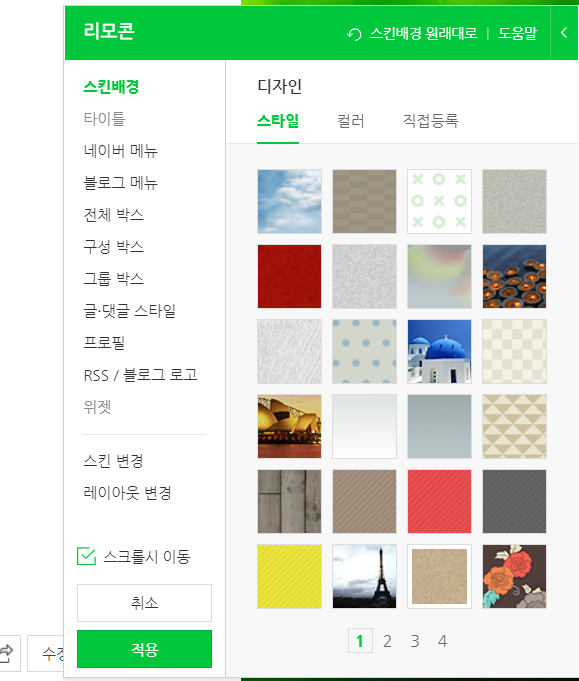
레이아웃 설정 하단부에 위치한 세부디자인 설정을 눌러주세요 우측에 리모콘이라는 설정이 뜨면서
이것저것 헷갈리는 글이 굉장히 많죠?

여기서는 내 블로그의 각 기능들의 디자인을 바꿀 수 있는곳입니다 단색이나 내 이미지를 등록할 수도 있습니다 적용을 누르게되면, 내가 찾아서 적용한 이미지가 이렇게 보이게됩니다
+ 세부디자인 변경을 아까와 같이 레이아웃설정에서, 세부디자인 설정으로 들어갈 필요없이 상단에서 바로 갈 수 있습니다

내 메뉴 – 세부 디자인 설정을 누르면 리모콘 항목을 바로 보실 수 있습니다
이렇게 해서 간단하게 네이버 블로그 제작 스킨 레이아웃 만들기 하는 방법 큰 틀의 디자인을 변경하거나 설정하는 포스팅을 마치고, 다음시간부터는 좀더 세부적인 디자인 설정방법이나, 내 블로그에 유입된 사람들을 분석하는 통계 옵션이용방법도 같이 포스팅하겠습니다~!
+ 업데이트 / 네이버 블로그 유입분석 및 통계 확인하는 방법 보러가기[click]


![chrome [ 크롬 ] vs 네이버 웨일 브라우저! 최적화 기능 알아보기 제목을 입력해주세요.-001 (34)](https://seongjangdotori.com/wp-content/uploads/2021/04/제목을-입력해주세요.-001-34-1-300x160.jpg)


